Over mij
Op deze pagina wordt meer verteld over wie ik ben, wat mij bezig houdt en hoe ik ben uitgekomen waar ik nu ben.




De oorsprong van mijn passie voor ontwerpen
Mijn naam zoals op meerdere plekken op mijn website te vinden is, is Thomas Koolhaas. Deze pagina is een verzameling van hoe ik op het punt ben gekomen waar ik nu ben en wie ik ben.
Ik ben oorspronkelijk in contact gekomen met UX/Web-development/Design via het gamen en informatica op school. Het begon bij de game Call of Duty Modern Warfare 2 (2009). De game was net een jaartje uitgekomen en het was een moment waarbij game montages heel populair waren op YouTube in combinatie met muziek en video bewerking. Er waren toen der tijd "clan" (wat tegenwoordig E-sport teams worden genoemd) ontstaan, sommige bestonden uit een man of 10 maar sommige waren zo groot als 30 man. En die teams die bestonden uit drie groepen: Gamers, ontwerpers en editors. In die tijd was ik geïnteresseerd in alle drie de groepen, maar geleidelijk verschoof mijn focus meer naar ontwerpen. Ik heb ook nog regelmatig uitgeprobeerd met editen maar daar lag niet mijn passie.
Over de jaren heen ben ik van team naar team gegaan en heb ik steeds gebruik gemaakt van verschillende programma’s om mijn doeleinden te bereiken. Ik ben begonnen met Cinema 4D voor 3D elementen, Sony Vegas Pro voor de video’s en Photoshop CS5 voor afbeeldingen te bewerken. Over de tijd ben ik helemaal overgestapt naar Adobe programma’s maar nog steeds in combinatie met Cinema 4D voor 3D. Op een gegeven moment was ik de E-sport community zat, te veel mensen die iets wilde hebben zonder er moeite voor te doen of ervoor te willen betalen. Ik ben toen vanzelf meer ontwerpen gaan maken voor mezelf. Dit verschilde per keer, meestal waren het social media of telefoon achtergronden voor mezelf of vrienden maar af en toe ook animaties in 3D.
Na nog een paar jaar zo verder te gaan had ik weer nieuwe projecten gevonden, een vriend van mij die had een muziek studio en via hem ben ik in contact gekomen met artiesten waarvoor ik album covers maak. Af en toe fotografeer ik dan ook zelf maar af en toe zijn het compleet digitale covers.
Maar hoe veel ontwerpen is genoeg?
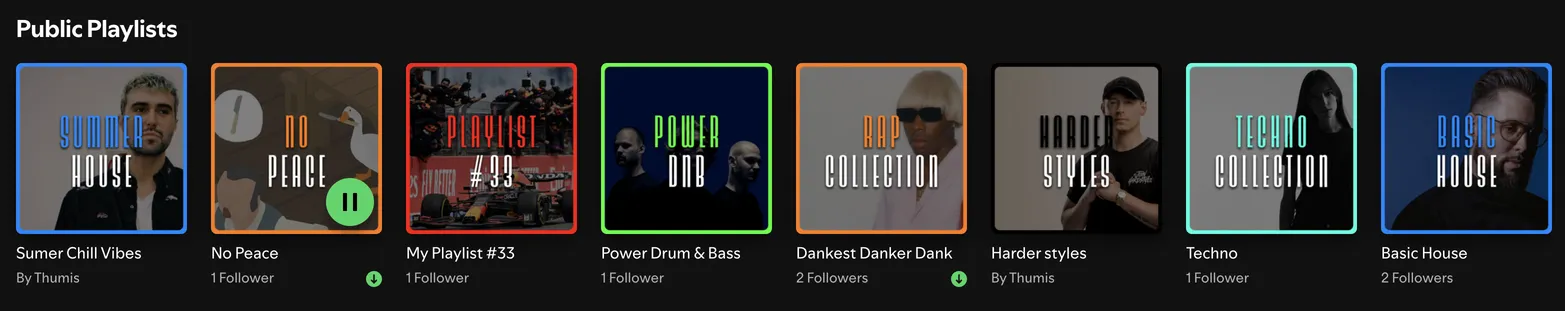
Ik vind het leuk om dingen zelf te maken om het zo persoonlijk mogelijk te maken. Het begon zo simpel als achtergronden op mijn mobiel, computer en social media-accounts. Maar de passie om dingen persoonlijk te maken is op veel plekken terug te zien. Alle afspeellijsten van mijn Spotify hebben een eigen afbeelding en zijn op kleur gesorteerd per genre. In een van mijn game groepen maak ik bijvoorbeeld iedere 3 maanden een nieuwe profielfoto die bij de evenementen past in de game. Als ik bij een festival ben vind ik het gaaf om sommige van de effecten te zien achter de artiesten en ik heb mezelf er wel eens op betrapt om het proberen na te maken een dag later. Ik heb een periode zelfs mijn eigen telefoonhoesje en PS4 controllers gehydrodipt. En er zullen vast nog wel meer elementen zijn waar ik nu eventjes niet op kom die ik ook zo persoonlijk mogelijk heb gemaakt.
Maar het project waar ik meest trots op ben is natuurlijk deze website. Daar heb ik zo goed als alles ook zelf gemaakt en zo persoonlijk mogelijk gemaakt. Alle mock-ups voor de UX-projecten zijn zelf gemaakt in Cinema 4D en de code voor de website heb ik ook allemaal zelf uitgezocht en gebouwd. Ik heb veel ontworpen in mijn leven en hiervoor denk ik ook wel minstens 6 verschillende portfolio’s gehad. Mijn eerste portfolio was eentje op Behance, echter wilde ik al snel dingen persoonlijker hebben en ben naar alternatieven gaan zoeken. Ik was toen uitgekomen bij een Carbonmade website. Ik ben toen na een tijdje toen het een betaalde service was geworden weer overgestapt naar een DeviantArt. Uiteindelijk leerde ik om een website te coderen op de middelbare en heb toen voor een van mijn eindprojecten dat jaar een portfolio gebouwd. Om terug te kijken naar die website was het niet de beste website, en was de code een beetje een zooitje maar alles wat ik had gemaakt stond erop en ik was er trots op. Ik heb die website uiteindelijk nog een keer opnieuw verbeterd maar ik ben op een gegeven moment toch overgestapt naar een Webflow website. Ik had de kennis van HTML, CSS en Javascript en recentelijk Flexbox geleerd, dus de overstap naar Webflow was vrij makkelijk en ik kon mij toen meer focussen op het artwork in plaats van mijn programeer skills.
Uiteindelijk heb ik toch weer opnieuw mijn portfolio helemaal met de hand te geprogrammeerd omdat dit in mijn ogen een voordeel was ten opzichte van andere mensen binnen mijn opleiding en de prijzen van Webflow waren weer omhoog gegaan. Ik was gaan kijken voor een goedkoper alternatief en bedacht mij toen dat ik beter zelf een website kon gaan bouwen. Het koste veel werk om dit allemaal te bouwen maar het was het waard, mijn eigen persoonlijke website waar ik trots op kan zijn.



Waar ben ik nu
Na een paar jaar kleine projecten voor mezelf te doen, heb ik via een vriend van mij nieuwe projecten gevonden. Hij had toen der tijd een muziekstudio en via hem ben ik in contact gekomen met artiesten waarvoor ik album covers maakte. Voor die covers en voor de studio fotografeer ik dan nog af en toe maar meestal zijn de album cover compleet digitaal. Maar voor de muziekstudio heb ik ook veel artwork gemaakt. Ik heb daar onderanderen foto’s gemaakt van de studio voor het Instagram Account, ik heb het logo gemaakt voor de studio en natuurlijk ook Album covers gemaakt voor die vriend van mij.
Mijn expertises
Over de jaren heb ik verschillende methoden en technieken geleerd die mij kunnen helpen met het realiseren van goede oplossing. Dit zijn allemaal technieken die mijn manier van denken verbreden zoals fotografie, technieken die ervoor zorgen dat ik meerdere rollen binnen een team kan vullen en inzicht geeft in wat er mogelijk is voor toekomstige ontwikkelingen en oplossingen.
Web Development
Wireframing
UX Design
Prototyping
Fotografie
Artwork
Album Covers
Mijn digitale toolbox
De tools die tot mijn beschikking staan zijn allemaal programma’s of talen waarmee ik verschillende projecten heb gerealiseerd. Van intro video’s en artwork door met Cinema 4D met de laatste details in After Effects of Photoshop, tot verschillende complete websites in Webflow, Wordpress en Next.js (en natuurlijk HTML, CSS en Javascript).
HTML
CSS
Javascript
TailwindCSS
Next.js
Figma
Adobe XD
Webflow
Wordpress
Cinema 4D
Photoshop
After Effects
Lightroom