SpaceX
Dit project is een fictief project voor SpaceX wat een opdracht was voor het Programming 2. SpaceX is een bedrijf wat zich bezighoudt met de ruimte, raketten en andere technologie. Omdat deze opdracht deel uitmaakte van het vak Programming was een van de doelen voor deze opdracht om het eindproduct te coderen in HTML, CSS en Javascript. Het eindproduct moesten verschillende webpagina’s zijn.
Wireframing
Web Development


Probleem
SpaceX heeft ontbreekt voor verschillende momenten tijdens de vlucht van Mars naar Aarde interactieve applicaties om het weer en details van de reis bij te houden.
Doelgroep
De doelgroep zijn mensen die door de ruimte reizen. Sommige pagina’s zijn gefocust voor als zij terugkomen uit te ruimte en het weer of de tijd moeten zien en sommige pagina’s zijn meer gefocust op tijdens de vlucht.
Einddoel
Creatie van een veelzijdige website, geoptimaliseerd voor gebruik in de ruimtevaartsector, compatibel met diverse apparaten. Dit project richt zich op het garanderen van een naadloze en functionele online-ervaring, zowel op aarde als in de ruimte.
Uitvoering
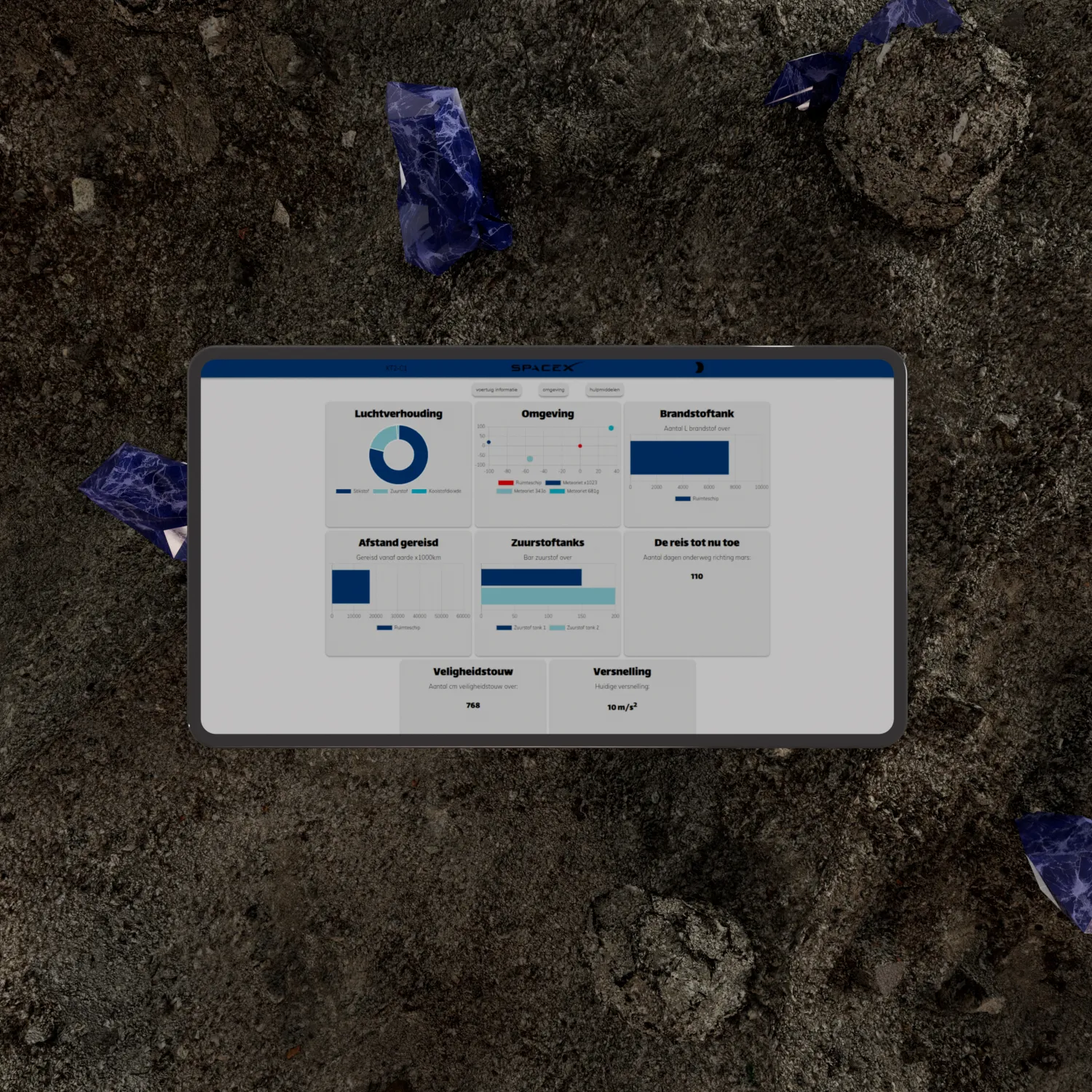
Tijdens dit project is er met name gefocust op de Design Detail en Realise fase. Er zijn drie verschillende pagina’s gemaakt voor dit project. Een pagina om de tijd te zien inclusief welk gedeelte van de dag het is, een dashboard pagina met verschillende details gerelateerd aan het ruimteschip, en een weer app in combinatie met een API. Deze opdracht had een vereisten dat de eindpagina’s allemaal gecodeerd moesten zijn met HTML, CSS en JS en de pagina’s moesten responsive zijn voor meerdere apparaten.
Gebruikte tools en software
HTML
CSS
Javascript

Kleuren

Typografie
Titles
Lalezar
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789
Tekst
Muli
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789

HHS
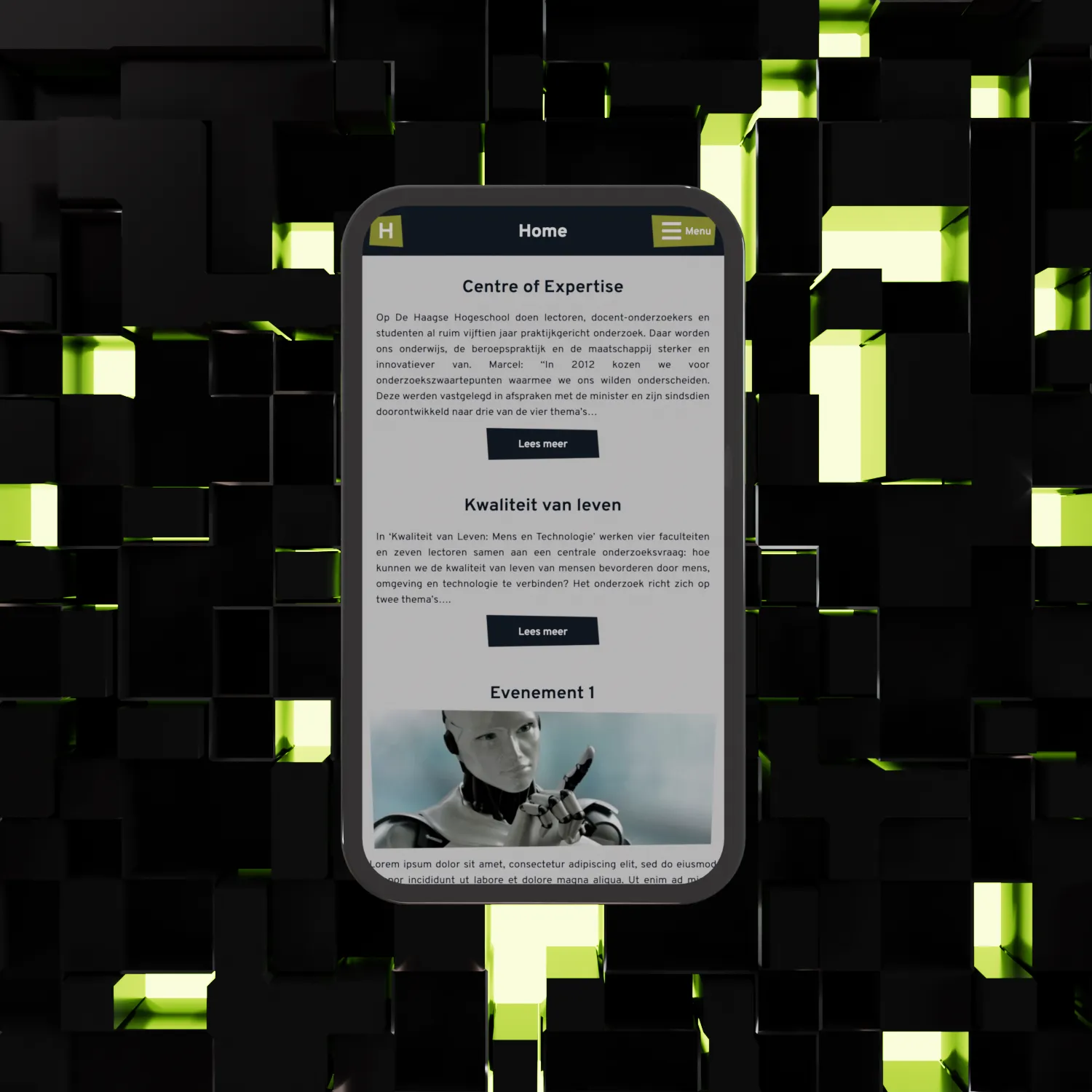
Het ontwikkelen van een dynamische en gebruiksvriendelijke website die speciaal is ontworpen om docenten en studenten te ondersteunen. De website richt zich op het bevorderen van een actieve, uitdagende en toegankelijke leeromgeving.